’s Material Design language continues to leap from its mobile products to the desktop.
Maps is the latest to get its turn, with several tweaks that replicate mobile layout feature set on the desktop.
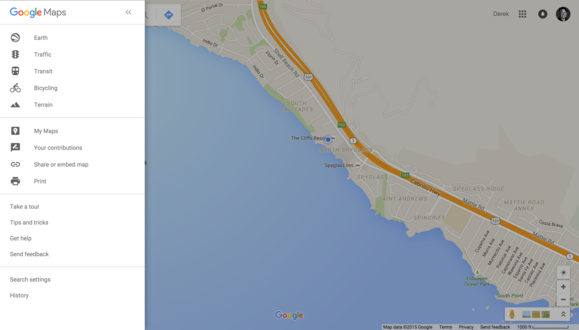
First, the search bar has shrunk a bit now has a prominent three horizontal line menu for access to the sidebar options. They’re pretty similar in design layout as what you see in Maps on Android iOS.

The slide-out menu from the mobile versions of Maps has come to the desktop.
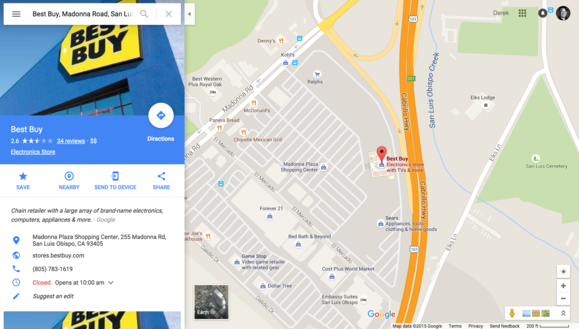
so, searching for a place will now bring up a large image of that venue, with bigger buttons for finding places nearby, saving it, or sending the location to a mobile device.
If you click on the thumbnail, it will take you right to that location in Street View. If there’s no Street View available, you’ll get a close-up of one of the user-submitted photos.

Many of the options are easier spot thanks to larger text a cleaner layout.
Usually when there’s a redesign like this other features get moved around or enhanced, so spend some time poking around to see what else is new exciting.
y this matters: ’s Material Design is the company’s effort to unify all of its products under a common design language. The first target was Androd, which saw the new design with the rollout of Android llipop. But the new aesthetic is creeping its way across products, so get used to seeing it no matter where you use services.

















